Tableau Public: Recent Activity

- Role Engineer, Feature Lead
- Client Tableau
- Date Summer 2023
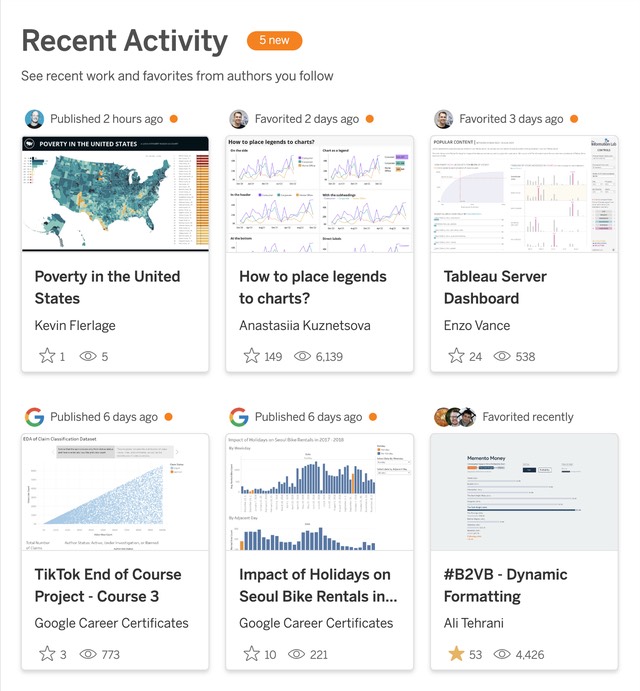
Recent Activity is a section on the Tableau Public homepage that only logged in users can see, showing vizzes recently published or favorited by authors you follow. When the Tableau Public homepage was redesigned in 2021, Recent Activity lost a lot of its previous functionality, and we heard from many users that they missed the way it was and wanted that functionality back.
Before this project, Recent Activity displayed a list of vizzes but there wasn’t any context provided about why they were there. For the first milestone we added that context above each viz card, showing whether the viz was published or favorited, by whom, and when. Then in a second milestone we added notifications showing which activities are new since the user’s last visit.
I was the overall feature lead, responsible for the frontend and backend changes including the system design, user stories, and internal communication. For this I worked on a full-stack team with experienced backend engineers, which required me to go beyond my usual frontend focus and make choices for the system as a whole.
Tableau Public: TableauID Integration

- Role Engineer, Cross-Team Lead
- Client Tableau
- Date Spring 2023
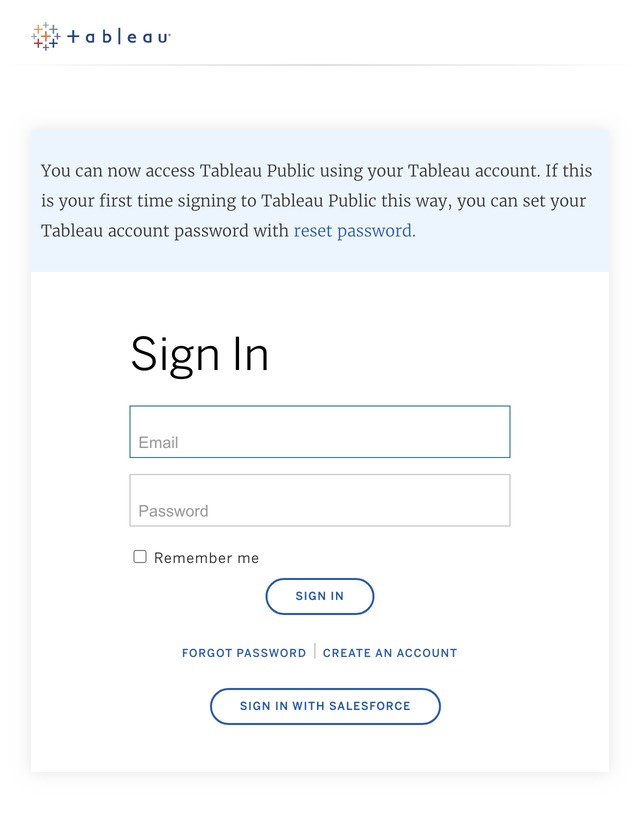
Until this project, Tableau Public had its own user account system, separate from the TableauID account system used for the rest of our products. Unifying our systems had a few benefits, primarily that users can now stay signed in across all Tableau properties.
I was the Cross-Team Lead for this feature, which meant I oversaw all of the frontend concerns. I planned out all of the necessary work on the frontend, made technical decisions, wrote user stories, and worked with the overall feature lead to keep things on schedule, while also making individual contributions.
Once the feature went live, we had a lot of features for our old account system that are now handled for us by our new account system, such as changing your account email address, password, etc. So we were then able to delete a lot of code. I always look for opportunities to improve team morale and celebrate our accomplishments, so I took the time to measure and share the total lines of code deleted (five digits!) and reduction in code served to users (dozens of kilobytes!).
Tableau Public: Drupal Deprecation and Site IA Refresh


- Role Engineer
- Client Tableau
- Date Summer 2022
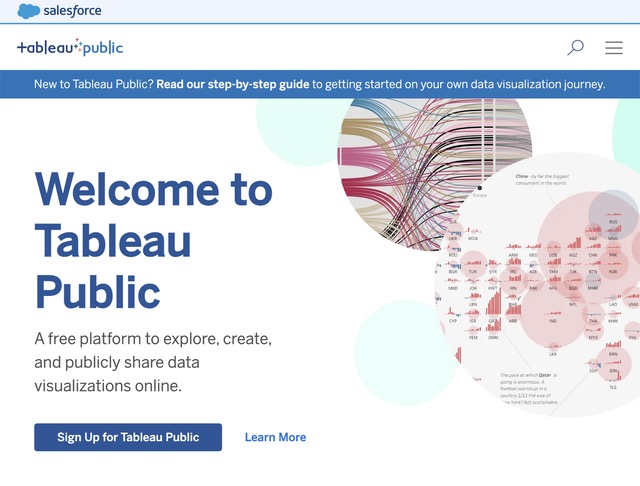
Tableau Public was originally a Drupal site. With an aging Drupal 7 instance that needed critical updates and a diminished number of Drupal contributors on our team, we decided to remove our dependency on Drupal and make updates to our information architecture in the process.
Drupal was used in a lot of places, so there was a significant amount of planning involved to determine what would need to be replaced, what to replace it with, and who would own the new features going forward. The implementation was a significant effort that required around ten different pages to be rebuilt, updates to our forms with new legal requirements, a new announcement banner, changes to how we host our videos, and more.
For this project I was an individual contributor, and I either built or contributed to several very visible features such as the new homepage masthead, the new header and footer, and more. While making contributions I was also very active in reviewing the work of the team. As our subject matter expert for styling and CSS, I mentored others to make sure we got all of the design details just right.
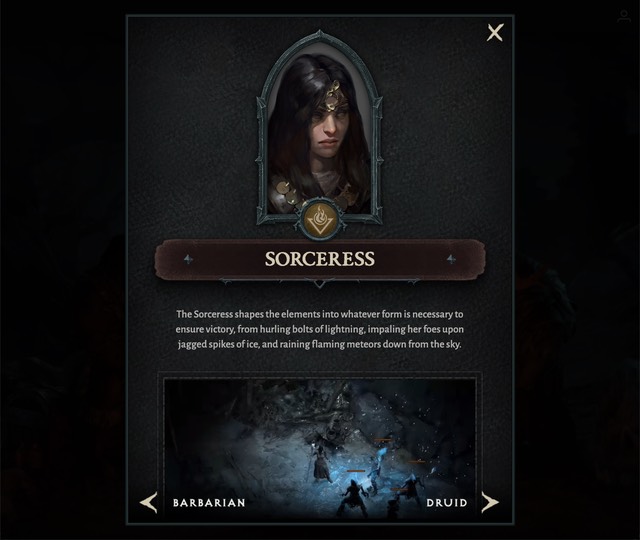
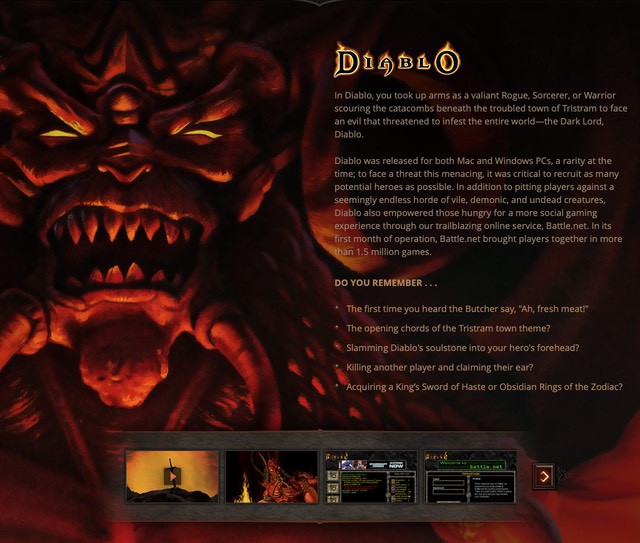
Diablo IV Website



- Role Engineer, Architect
- Client Blizzard Entertainment
- Date Fall 2019, Winter 2021
As a fan of the series since high school, building the official website for the long-awaited Diablo IV was a dream project. I was not just an engineering contributor but the architect as well, creating the system design for the site. Starting a new, greenfield project takes a lot of consideration, so I conducted initial research, diagrammed how all the various technical pieces (services, libraries, etc.) would fit together, defined some of our working processes, and circulated all of that internally for iteration and feedback before production began.
Our designers wanted the experience to be as immersive as possible, so the site expands to cover the entire viewport with each section, makes heavy use of video, and even has an audio player with ambient audio that plays while you browse the site. While the image and video assets are pretty heavy, going with a screen-by-screen structure rather than a long scroll made it easy to only load what was needed. I kept a close eye on overall file size and optimized images during our build process, and we were happy with the resulting Lighthouse scores. The site’s design earned Blizzard an Awwwards Honorable Mention.
The site’s frontend is built entirely with React and the Next.js framework, which we chose to easily enable server-side rendering. Our styles are primarily composed in the Atomic CSS style with Tailwind CSS, which I think is impeccably designed, and its creator noticed and had some very kind words for us.
Content warning: Diablo IV is unapologetically dark in tone, and the YouTube videos on the site are extremely violent. You might want to avoid those.
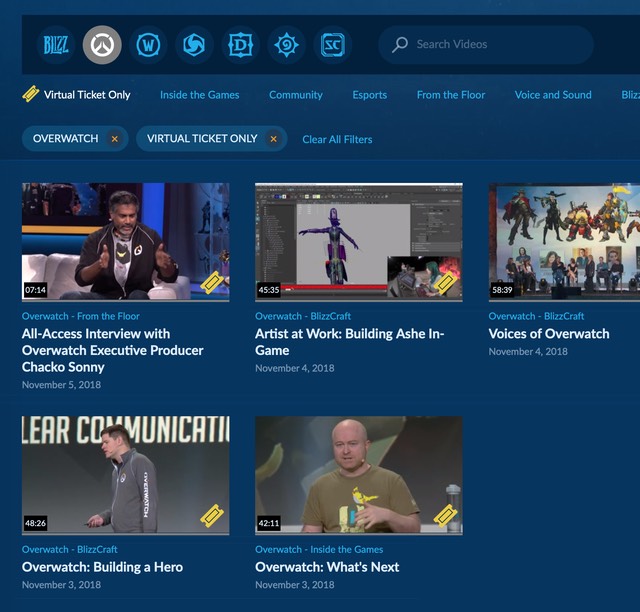
BlizzCon Virtual Ticket Web Application


- Role Engineer, Team Lead
- Client Blizzard Entertainment
- Date Fall 2018
BlizzCon Virtual Ticket is a premium online video product that provides access to live and archived video of all of the BlizzCon convention, to Blizzard fans around the world.
We wanted to make some big technical upgrades to the Virtual Ticket experience. Everything had been rendering server-side, with frontend asynchronous requests receiving large blocks of server-side-rendered HTML. This caused server load issues when there were traffic spikes, and it incurred costs as it required us to run more servers than necessary. We decided to offload a lot of rendering to the client.
I was charged with overseeing our React implementation for a team of five engineers. I started by researching to determine if reimplementing large portions of the Virtual Ticket experience with React was feasible with our resources, and it was. We then made a library of React components, all of them connected to a Redux state container. This workflow not only made for a more responsive interface for the user, but the component-based approach also made it easier for several engineers to work in parallel.
This site is now offline.
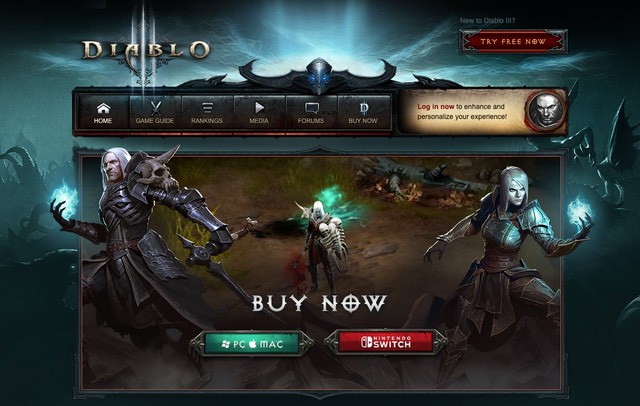
Diablo III Website Infrastructure

- Role Engineer
- Client Blizzard Entertainment
- Date Fall 2020
Diablo III originally launched back in 2012 and went on to become one of the best-selling videogames of all time, having sold over 30 million copies by 2015. It still gets regular updates to this day, making its website one of the oldest actively maintained Blizzard sites.
In 2020 we were told the aging cloud compute infrastructure it was running on was being decommissioned. In order to get where we wanted to be, there was a lot of tech debt to address first, so this was a pretty significant upgrade. It was also way outside of my comfort zone, and I'm grateful for the experience.
Here are some of the more notable upgrades that we made along the way. (Note that I cannot say specifically which technologies our sites run on, so I will use general terms here.)
- Containerized our web application and API
- Migrated to a container orchestration platform
- Increased deployment automation
- Overhauled how we direct network traffic
- Replaced in-memory cache with external cache
Not only was this a win for our organization, as it cut down on maintenance of legacy systems and lowered costs, but it was a win for our players as well, as the site loads noticeably faster, and all of our supported locales are now available in all regions.
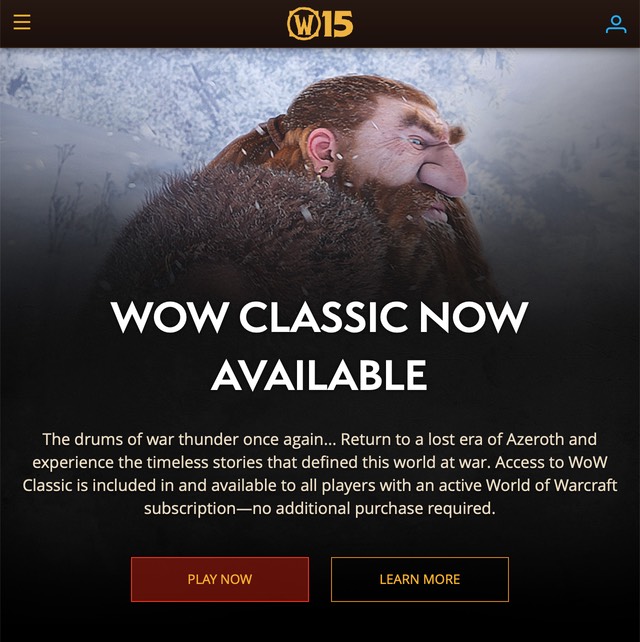
World of Warcraft Website Redesign


- Role Engineer
- Client Blizzard Entertainment
- Date Summer 2016
I was one of a handful of frontend engineers who worked on a top-to-bottom redesign of the World of Warcraft website, in preparation for the launch of the Legion expansion. The site follows a lot of modern frontend best practices. It’s beautiful at any screen size, and it’s built with reusable components, designed to function as predictably and independently as possible.
For the previous iteration of the site, there was a lot of repetition in code throughout, and a lot of minor variations on things, resulting in a lack of consistency and maintenance issues. We also had style guides in the past, but they never lasted long. So when we started, I identified living style guides as a way to solve these issues, researched best practices, and made our living style guide, along with establishing CSS and Less coding conventions for our team. It was the first living style guide at Blizzard Web & Mobile, and now all of our sites have one.
For my work on this project as well as for Legion, the WoW game team named an in-game character after me, along with the rest of my team.
tailwindcss-logical Plugin for Tailwind CSS

- Role Engineer, Designer
- Client Myself
- Date Spring 2021
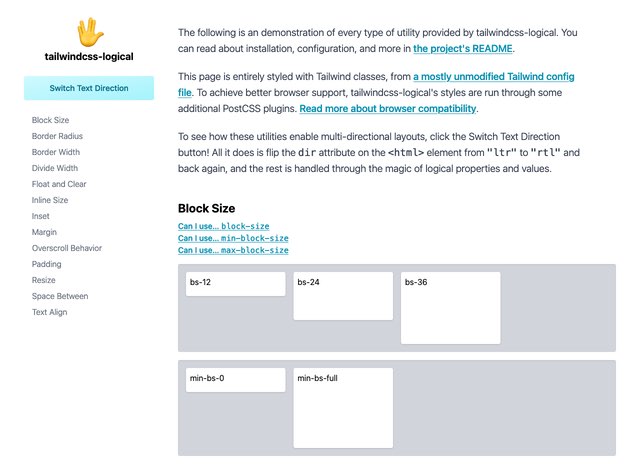
tailwindcss-logical is a plugin for Tailwind CSS that adds support for CSS Logical Properties and Values. In short, this enables you to use the same styles for both left-to-right and right-to-left languages, by abstracting away explicit directions such as left and right.
I wasn’t the first to think of this and there were a few other plugins for CSS Logical Properties and Values out there, but tailwindcss-logical is now the most popular. I think this is because I gave it a clear scope, followed the official spec to make sure it was comprehensive, and took the time to write extensive documentation. I also made maintainability a priority by including an automated test suite for full coverage of all functionality.
Those efforts have paid off, as the plugin was featured in the newsletters Frontend Focus and Tailwind Weekly, and usage has steadily grown over time. As of summer 2024 it averages around 10,000 downloads a week on NPM.
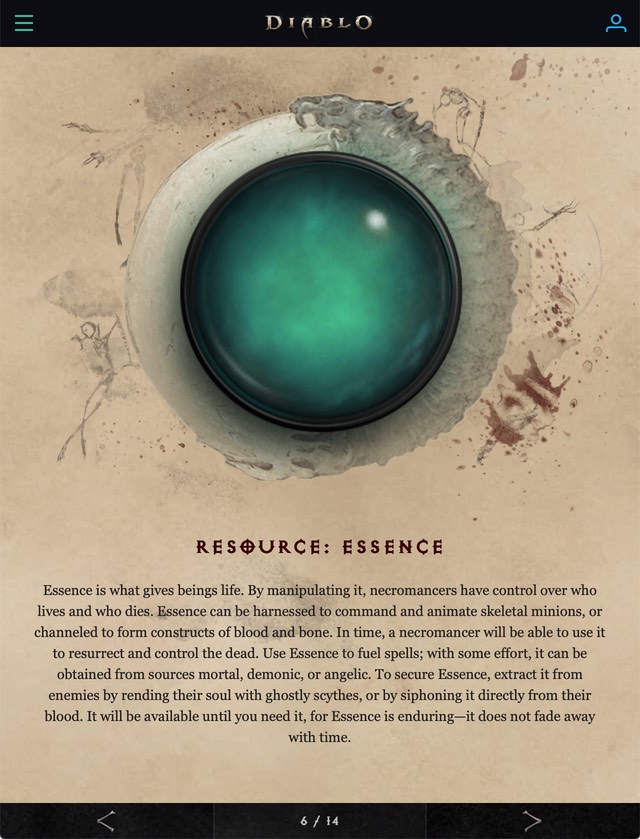
Diablo III: Rise of the Necromancer Website


- Role Engineer
- Client Blizzard Entertainment
- Date Summer 2017
This is the announcement site for Rise of the Necromancer, an expansion for Diablo III. I’m very proud of this one because it’s much more than just a brochure, it’s an interactive experience that really ties into the world of the game.
It also makes heavy use of CSS3 animation for a page-turning effect, and despite being heavily textured, it is (mostly) optimized for high-resolution screens and it scales to fit screens of any size.
Diablo 20th Anniversary Website


- Role Engineer
- Client Blizzard Entertainment
- Date Winter 2017
The Diablo franchise turned 20 years old on December 31, 2016, so we launched a retrospective site with lots of great imagery from over the years. I’m a huge fan of the franchise so I’m proud to honor its history.
There aren’t any new processes or technologies on display here, but because of this, we were able to use a process and technology that we were very comfortable with to turn out a high-quality page quickly and on schedule, with a very lean team.
This site is now offline.
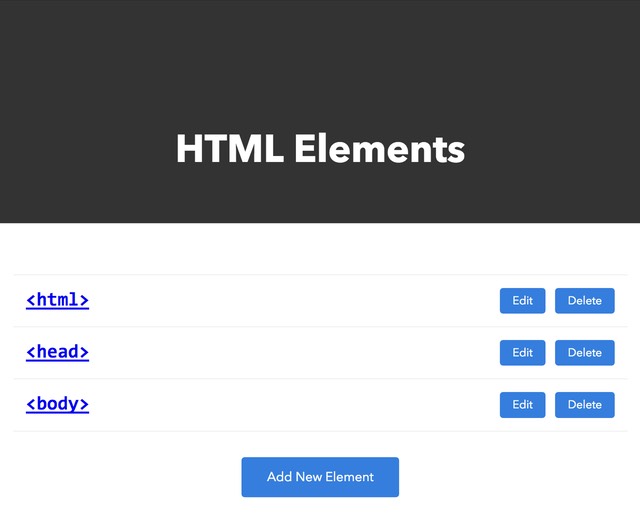
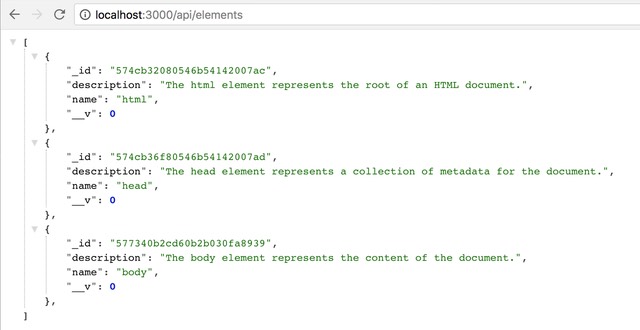
HTML Reference API & Web Application


- Role Engineer, Designer
- Client Myself
- Date Spring 2016
For personal development, I decided to get out of my frontend engineering comfort zone a little bit and build a REST API, for a theoretical HTML reference site. The API runs on Node and Express with a MongoDB database, and it has the standard CRUD (Create, Read, Update, Delete) operations available. There’s also a Mocha test suite, and API requests are cached for better performance.
I then made a simple companion web application for interfacing with the API, also with Node and Express. It has a central list for viewing all elements and form pages for adding, editing, and deleting elements, with error handling.
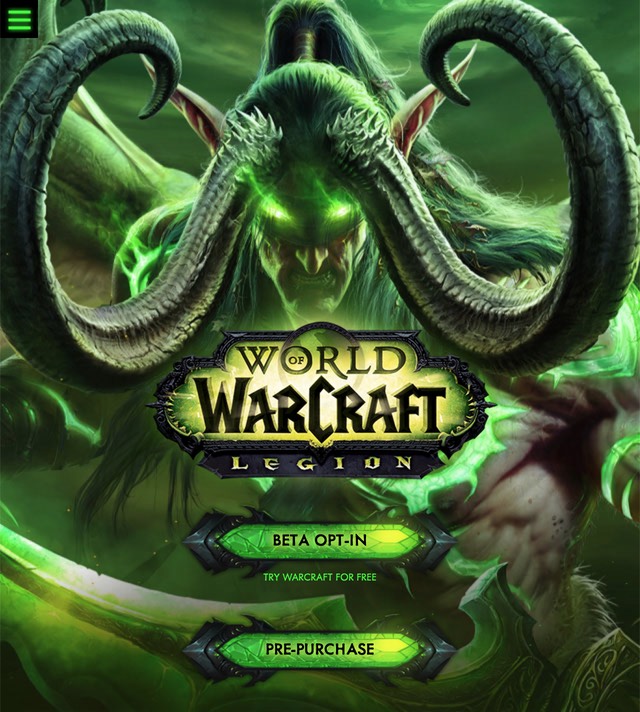
World of Warcraft: Legion Website

- Role Engineer
- Client Blizzard Entertainment
- Date Summer 2015
I’m proud to say that I was given the opportunity to work on the announcement site for World of Warcraft: Legion, an expansion for one of the most successful games of all time. This was a very challenging and fulfilling project, with lush visuals and lots of video.
I worked with four extremely talented designers for the duration of the project, and I was the sole engineer up until the last couple weeks when I had some additional help to polish and ship the site. The launch of the site was timed with our announcement of Legion at Gamescom 2015 in Cologne, Germany.
This site is now offline.
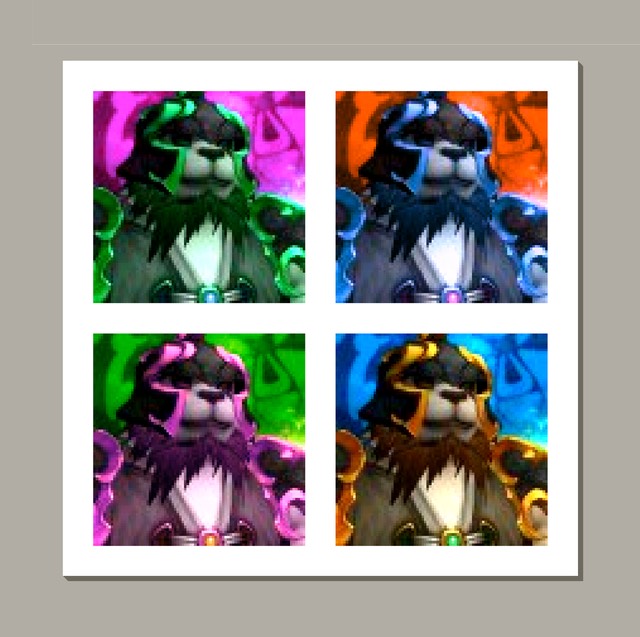
Andy Wowhol Website


- Role Engineer, Designer
- Client Myself
- Date Spring 2016
Andy Wowhol is a silly website that I made to get more familiar with Blizzard’s Game Data APIs, which provide game data for building World of Warcraft and Diablo III community sites. This was one of my first projects to use Node and Express.
The site is about as simple as it gets: you input your WoW character’s name and realm, it fetches the character’s avatar image from the API, and then displays it in four different color variations using CSS filters.
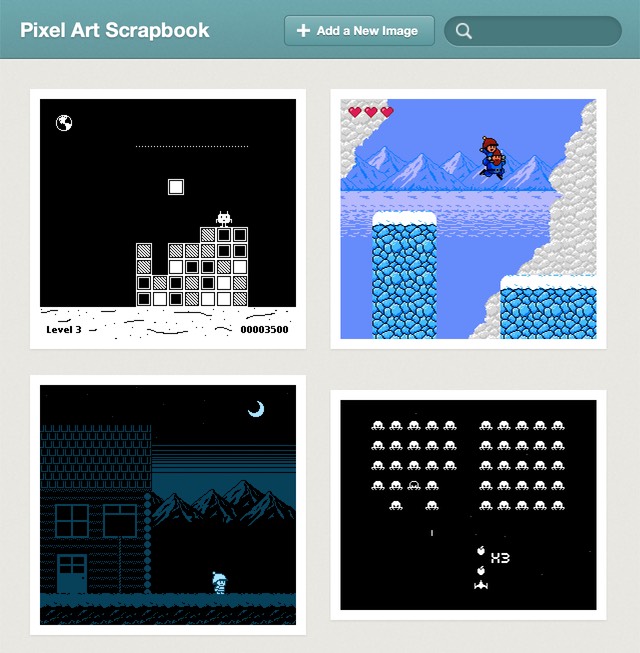
Pixel Art Scrapbook Web Application

- Role Engineer, Designer
- Client Myself
- Date Fall 2013
When I was looking to apply for my current position at Blizzard, their job listing mentioned experience with JavaScript MVC frameworks such as Angular, Ember, etc. as a nice-to-have, and I hadn’t used any of those before, so before applying I decided to improve my chances and quickly made this.
Pixel Art Scrapbook is a prototype of a web application for cataloguing pixel art that inspires you, for reference when you make your own. It uses Ember for MVC, Node & Express for a simple RESTful API and MongoDB for the database. The demo here is just of the interface and the backend functionality has been disabled. You can make changes but nothing is stored. The full version is available on GitHub but you’ll need to run a local Node server to use it.
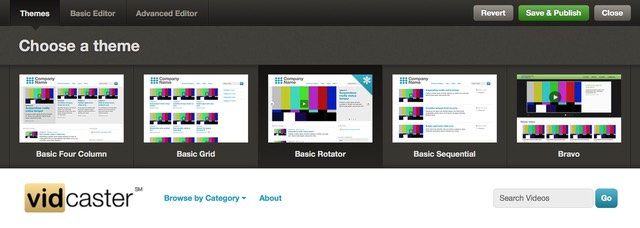
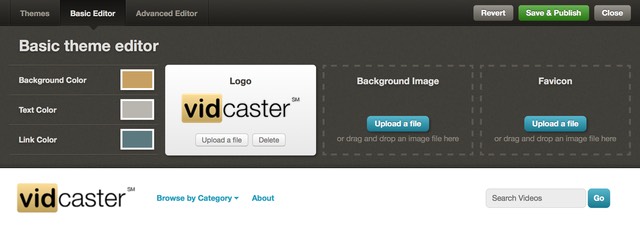
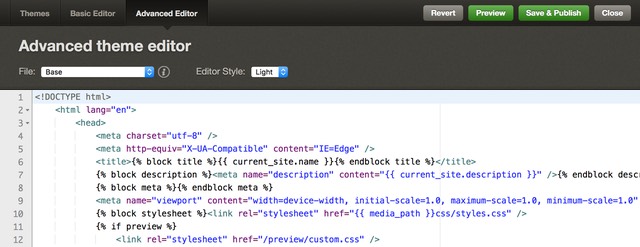
Vidcaster Theme Editor



- Role Engineer, Designer
- Client Vidcaster
- Date Spring 2013
Vidcaster was a platform for building custom video websites, sort of like YouTube channels but much more personalized, with full control over site layout and with business-oriented features like pay-per-view. Some of our more famous clients included Airbnb and VMware.
Probably the coolest part of our platform was the Theme Editor, which was where you could choose from one of Vidcaster’s themes, customize colors and images, and make changes to any of the templates. All of these changes were immediately reflected in a full-size preview of the site.
This site is now offline.
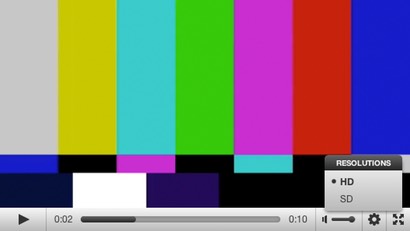
Vidcaster Video Player




- Role Engineer, Designer
- Client Vidcaster
- Date Winter 2010 – Fall 2013
Being a video service provider, Vidcaster needed a world-class video player. To that end we worked with the Brightcove team, started with their excellent open source VideoJS video player as a base, and then extended it with the following new features:
- Analytics integrations with Google Analytics and Mixpanel
- Interactivity integrations with HapYak
- Advertising integrations with LiveRail and Brainient
- Social media sharing from within the player
- Interactive transcripts
I also designed and built two custom themes, “Vidcaster Default” and “One Button,” and I made multiple contributions to the VideoJS core.
This project is now offline.